Media Design in the Rehearsal Hall Part 2
How to Integrate Media
This blog series offers a multi-disciplinary approach to achieve the best practices for collaboration in the creative and production process of incorporating digital media into live performance.
Ask any performer or director and they will tell you rehearsal is the place to explore and experiment. It is too late to wait until tech week to integrate interactive media into the performance. We accept that actors need to spend weeks in a room together to explore, take risks, and create the physical and psychological world of human emotions and spoken word. Now that we have made a distinction between atmospheric media and interactive media, we know that interactive media is much more like a character and must be in rehearsal with the actors and directors. Tech week is a time to bring everything together, not a time to work on the nuanced moments of the new language that is created when incorporating interactive media and live performance. In 2013, I conducted a “Better Media Practices” survey of leading professionals, theorists, and academics working in the field and Megan Weaver, a director specializing in devised, multimedia, and site-specific theatre, offered an interesting perspective on rehearsing with media:
“The traditional tech process assumes readiness and auto-integration of a complex set of technical elements achieved solely through a series of table discussions and storyboards…This model denies the necessary integration of artistic collaborative process. It treats design as subservient, and sets up designers and directors for frustration and artistic compromise. This is true of all cued design elements, but especially of media that is less codified, more complex, and often more explicit and impactful in terms of content than any other cued element” (Survey).
Even when working on more traditional productions with conventional hierarchies and rehearsal processes, we can still incorporate media into the rehearsal process. Like an actor finding their roles, rehearsal content does not need to be finished or fleshed out. It can be wire-frames, or low-resolution as long as it somehow represents the intended end result. As designers we often don’t want to show our work until it is finished. We need to break this habit and share the work along the way, so it can grow and change in the rehearsal hall. We also maybe under a tight deadline and may not have anything ready to show early in the process. Media designer Eric Gazzillo observes that, “While fully rendered content won't ever be available at the start of rehearsals, I find it helpful to bring in bare bones pieces such as still art, color schemes, or incomplete content fragments to work timings. From there the media can help inform the work of a stage director or choreographer, setting the team up for a smooth tech process” (Survey).
Dramaturg Adewunmi Oke notes that adding media content and systems into rehearsals "can often be daunting." To begin to understand how to break down complex systems for use in rehearsal and to examine the goals for having interactive media in rehearsal, I offer some real-world examples below.
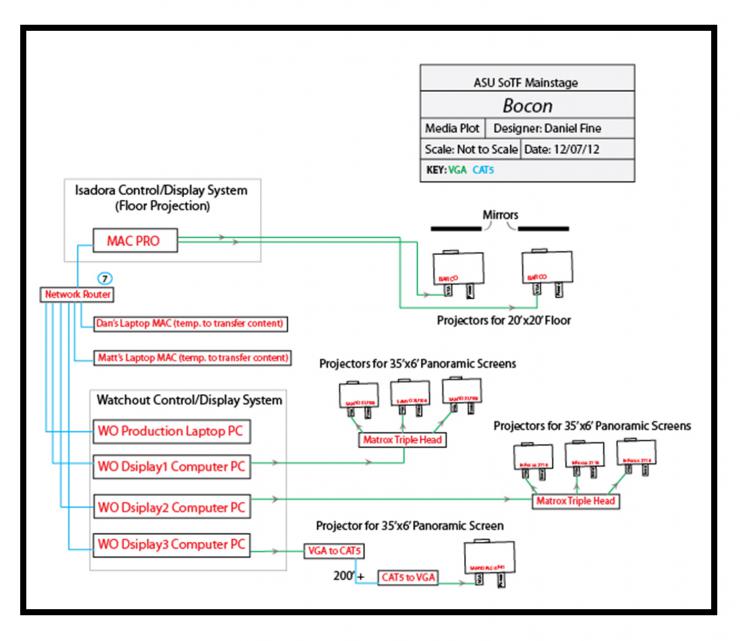
I designed the media for ¡Bocón!, which was produced as part of the mainstage season at Arizona State University’s School of Theatre and Film. This production had a very traditional process and schedule, but I insisted that media be present in the room. My media associate Matthew Ragan and I installed a projector in the hall the second week of rehearsals. Our final system (See Figure 1) consisted of five computers running nine projectors beamed onto a 20x20 foot square of floor space and 105 feet of surround screens (See Figure 2). Yet, we only used a single projector—a crappy old one at that—in rehearsal. Since the images on the surround screens were atmospheric and didn’t affect the performers in any way, content for the screen were added in tech. However, the actors interacted with the projections on the floor, which meant they needed to be present in rehearsal. This way, the actors had time outside the pressures of tech to play with the floor projections.


Because the interactive media system was in the rehearsal hall, we discovered that the type of artwork I had originally conceived didn’t quite work. We also discovered that our interactive system could ultimately become a simpler, more straightforward playback system. These rehearsal hall discoveries saved the media department a lot of time finessing a system and creating a style of artwork that ultimately did not serve the production. We had the time to adjust the interactive media rather than scrambling in tech at the last minute. The key here is that we were all OK with risk, which inherently means that failure is a distinct possibility. Our design department was like a performer, trying something in rehearsal and ultimately learning that it didn’t work. This was a valuable lesson because we were in the rehearsal hall early in the process.
As designers we often don’t want to show our work until it is finished. We need to break this habit and share the work along the way, so it can grow and change in the rehearsal hall.
Another example of incorporating media early in rehearsals was SparrowSong, which allowed the performer to adequately experiment with the interactive media. This production was a performance installation created by three primary artists—a performer, a director, and myself as media designer. From the beginning, we embedded technology and projections into the story and the performance could not exist without the media. We created the physical space and the story with the central ideas of the performer and audience being able to interact with technology. During the performance, the actor drew on the walls of the theatre, the floor, and the walls of the installation with chalk. Her chalk drawings came to life through animated drawings, which were projected onto the surface of the installation. One of the drawings that came to life was of a bird. When the actor noticed the projected bird, she stepped into a Kinect sensor activation area to control her new friend (See Figure 3).
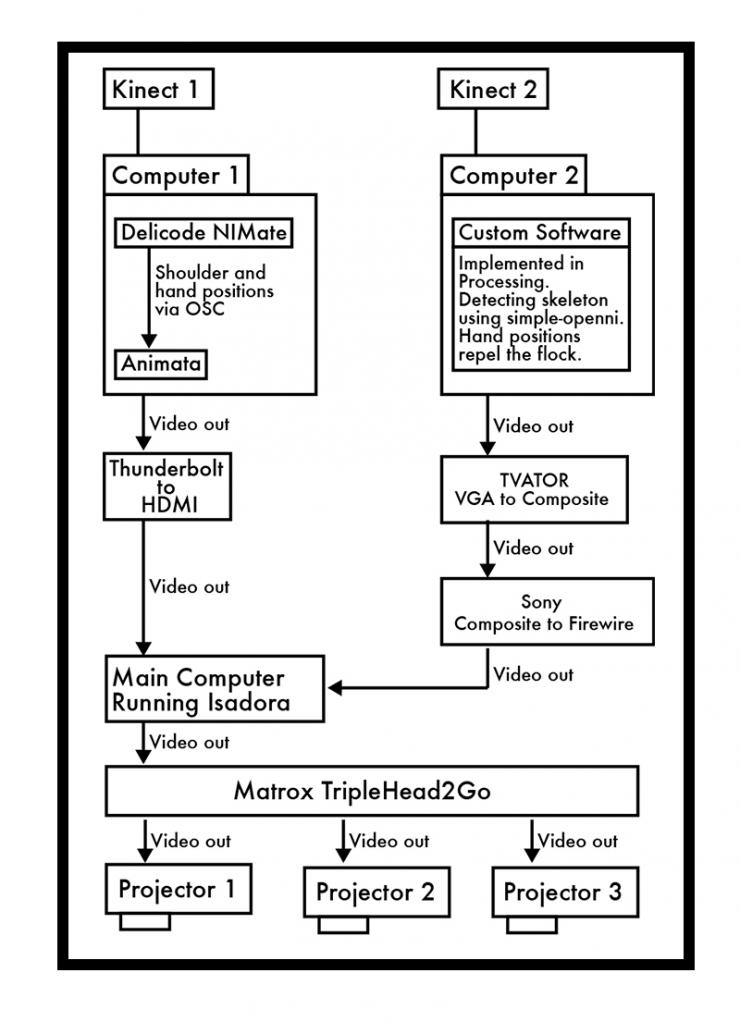
Since the audience also used the interactive technology, they relied on the performer to teach them how to use it during the course of the performance. The actor really had to be well versed with all the variables of the interactive media. So early in the creative process, I brought part of the interactive system (laptop, pico projector, and Kinect sensor) into the rehearsal hall. It was by no means anywhere near what the complete system, (See Figure 4) projected onto a finished set, would look like. But it gave us a sense of what it would feel like and allowed the performer to play with the interactive media as if it were a fellow actor. By having a mock system in place in the rehearsal hall, the actor discovered the subtlety of how her movement controlled the avatar.


As a designer, I spent time tweaking settings, and discovered that I was tracking too many skeletal joints and feeding too much data into the system. By having the system up on its feet, I was able to fine-tune these settings long before tech week. Having time to rehearse with the interactive media gave the director a clear understanding of how the interactions worked and what the limitations of the technology and interaction were. This knowledge helped her conceptualize and stage the action more clearly. It also allowed the entire team the time to create a real relationship between a character (played by a living actor) and a digital character (controlled by the same actor). Because we rehearsed with the interactive media, this relationship was crystal clear to the audience and the technology became an integral part of the production.
Up Next: Media Design in the Rehearsal Hall Part 3









Comments
The article is just the start of the conversation—we want to know what you think about this subject, too! HowlRound is a space for knowledge-sharing, and we welcome spirited, thoughtful, and on-topic dialogue. Find our full comments policy here